Track UTMs in Hubspot Form
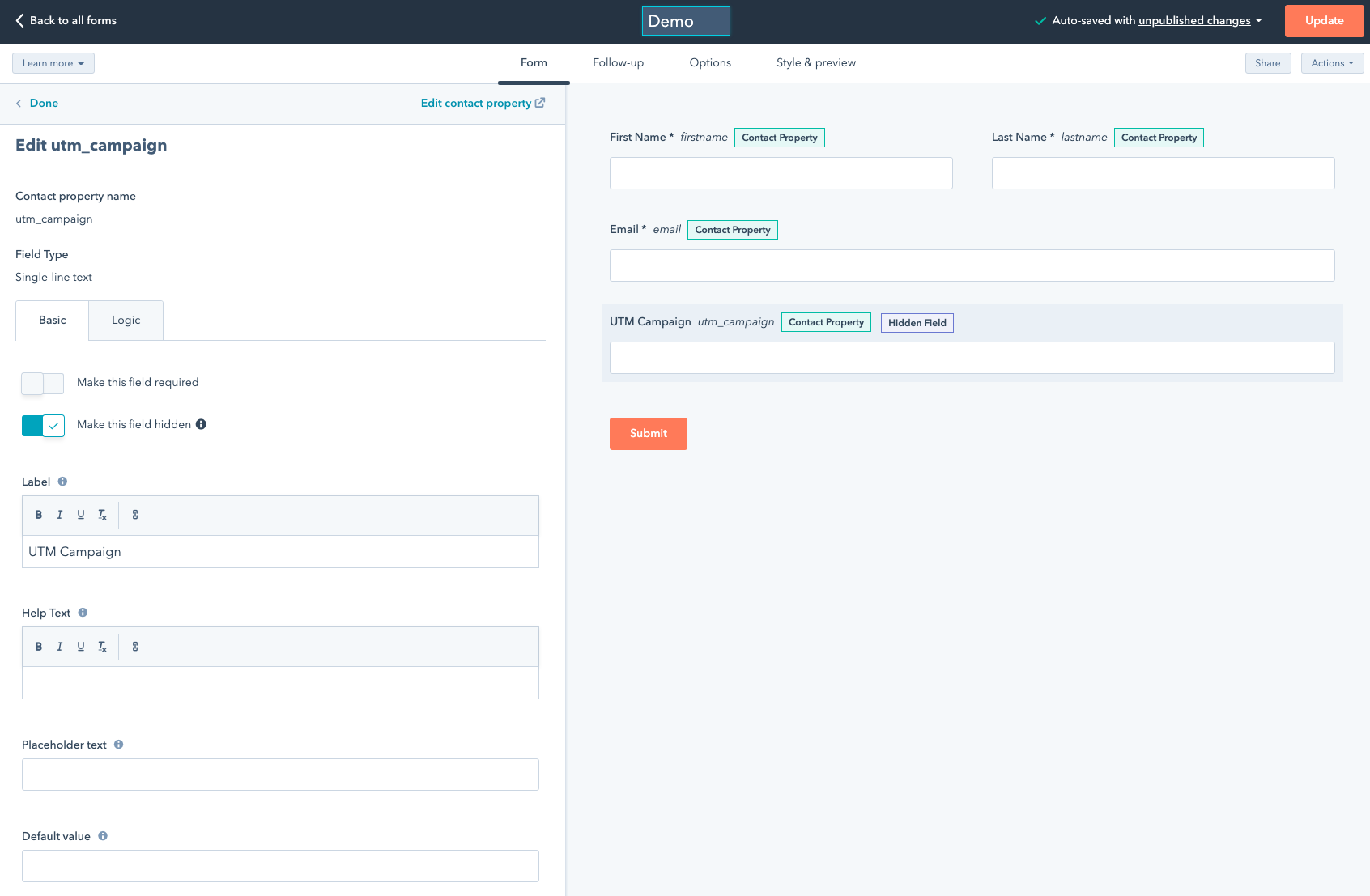
Add UTM fields to your form
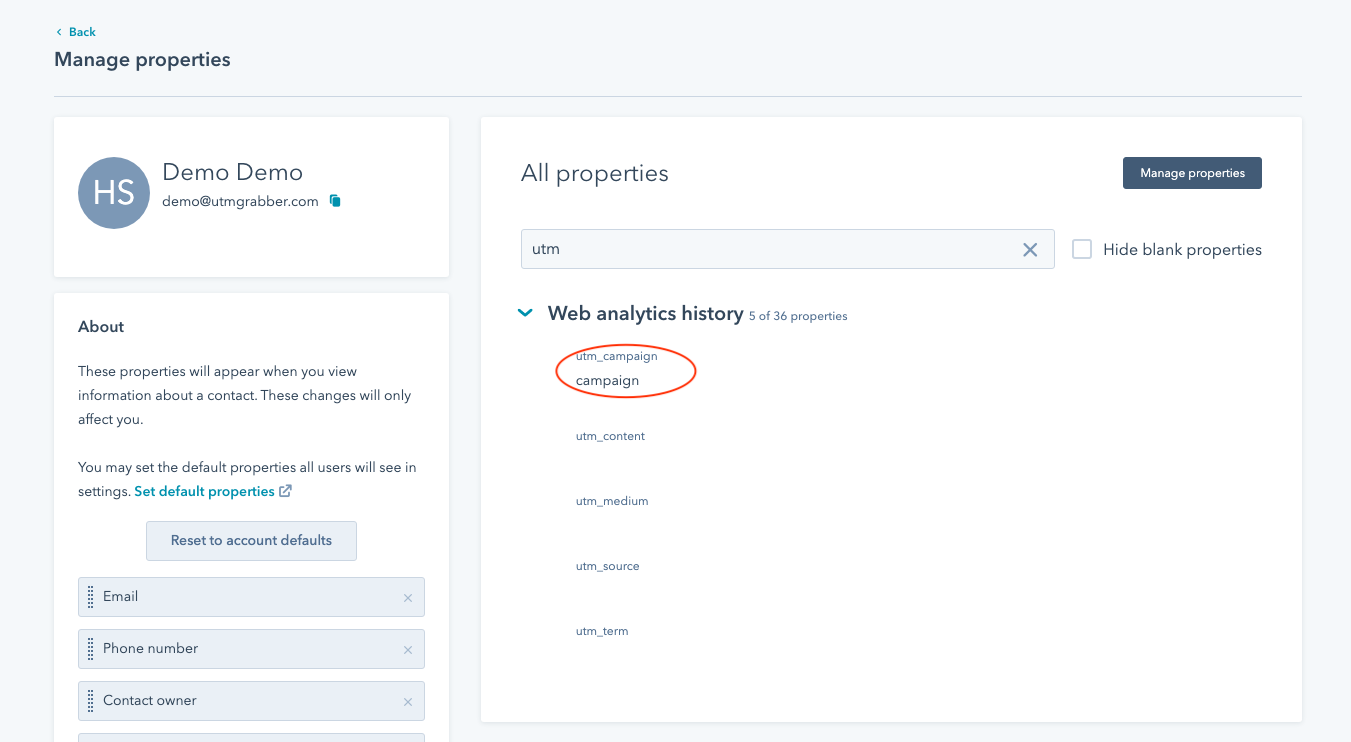
This is assuming you already created Contact properties (ideally under Web Analytics) and make sure you name them after UTMSimple properties (such as utm_campaign, utm_source, gclid, fbclid etc). See the full list here What can I track with UTMSimple?
Make sure the fields are hidden
Add the UTMSimple tracking code
After that insert our UTMSimple script as explained here: Where is the tracking code?
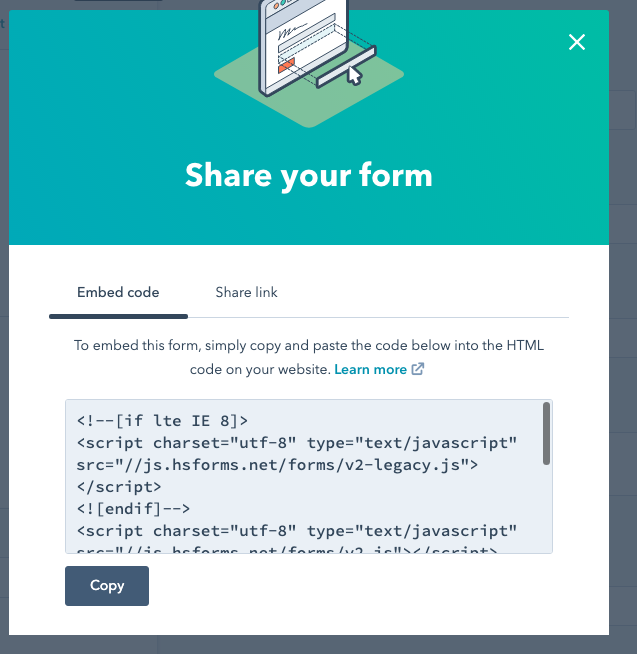
Copy paste the form embed code
Add the following modifications
Simply add the onFormReady event as is
<!--[if lte IE 8]>
<script charset="utf-8" type="text/javascript" src="//js.hsforms.net/forms/v2-legacy.js"></script>
<![endif]-->
<script charset="utf-8" type="text/javascript" src="//js.hsforms.net/forms/v2.js"></script>
<script>
hbspt.forms.create({
region: "na1",
portalId: "{portal_id}",
formId: "{form_id}",
onFormReady: function(f){
f.serializeArray().map(x=>{
let cookie_val = Cookies.get(x.name)
if (cookie_val && cookie_val != ''){
f.find('input[name="'+x.name+'"]').val(cookie_val).change();
}
})
}
});
</script>
That's it! Your form will track the parameters and you'll get all the tracked parameters under submissions in Hubspot (in contact property for the contact)